Pflege einer WordPress Seite
So einfach geht´s mit Divi
Mit dem WordPress Theme Divi lassen sich Internetseite schnell und einfach pflegen und bearbeiten.
Mehr als 42 % aller Websites weltweit laufen mit dem Content Management-System (CMS) WordPress. Von einfachen Internetseiten, bis hin zu großen Portalen und Regierungs-Websites, sehr viele davon werden mit WordPress realisiert. Trotz der hohen Flexibilität ist es einfach zu bedienen.
Für Website Betreiber stellt sich hier natürlich die Frage, wie man Änderungen der Inhalte auf der eigenen WordPress Seite schnell und unkompliziert selbst vornehmen kann. Das CMS bietet hierfür mehrere Möglichkeiten.
In diesem Blog-Beitrag zeigen wir Ihnen Lösungen, um die Inhalte Ihrer Internetseite ganz einfach zu bearbeiten.
Inhaltsverzeichnis
- Das inhaltliche Grundgerüst von WordPress (Beiträge, Seiten, Medien, Menüs, Benutzer)
- DIVI – Das Schweizer Taschenmesser für WordPress
- Die Vorteile des Themes DIVI
- Responsive Seitengestaltung mit dem Page Builder von Divi
- Der Divi Page Builder
- Der visuelle Builder
- Fazit
1. Das inhaltliche Grundgerüst von WordPress
Auf einer WordPress Seite, kann man das Menü, die einzelnen Beiträge und die unterschiedlichen Seiten selbst erstellen, sie einfach formatieren, Bilder und Videos über den Medienmanager hochladen und einbinden und dann alles mit nur einem Klick veröffentlichen.
Die Verwaltung der Inhalte ist mit WordPress leicht zu realisieren. Man kann Entwürfe erstellen, Revisionen anschauen und die Veröffentlichung einzelner Beiträge zeitgenau planen.
Um jedem Benutzer genau die Zugriffsmöglichkeiten zu geben, die er benötigt, ist es in WordPress möglich, jedem Benutzer seine individuellen Rechte zu erteilen. Der Administrator verwaltet die Seite, der Redakteur bearbeitet die Textinhalte, Autoren ist es gestattet, Inhalte der Seite zu schreiben und, wenn es Abonnenten für eine Internetseite gibt, erhalten sie einen Benutzerzugang ausschließlich zu ihrem Profil, um dieses zu verwalten und ggf. Kommentare und Bewertungen abzugeben.
2. Divi – das Schweizer Taschenmesser für WordPress
WordPress bietet standardmäßig zum Bearbeiten von Inhalten den Gutenberg Editor. Nun mag es Websites geben, bei denen die Arbeit mit diesem Standard-Editor angemessen gelingen mag. Nach unserer Ansicht gibt es jedoch weit komfortablere und flexiblere Bearbeitungsmöglichkeiten.
Die wohl beste davon ist der Page Builder Divi von Elegantthemes. Es macht richtig Freude, mit Divi zu arbeiten. Divi ist eigentlich ein WordPress-Theme, welches jedoch absolut individuelle Gestaltungsmöglichkeiten für alle Arten von Internetseiten bietet, selbst für Online-Shops (z.B. WooCommerce). Dadurch ist Divi dem WordPress-Standarteditor Gutenberg weit überlegen. Divi kann von Webdesignprofis und von Betreibern von Websites gleichermaßen eingesetzt werden und bietet die Möglichkeit, professionelle, einzigartige Designs mit überraschender Leichtigkeit zu kreieren.
3. Die Vorteile des Themes Divi:
- Für Divi sind keine Programmierkenntnisse notwendig.
- Divi ist kinderleicht zu bedienen.
- Divi erlaubt Dir, direkt auf Deiner Website zu arbeiten.
- Divi bietet sehr viele Gestaltungsmöglichkeiten und Module.
- Divi besitzt eine Funktion, um Arbeitsschritte rückgängig zu machen.
- Divi unterstützt perfekt die Darstellung auf mobilen Geräten.
4. Responsive Seitengestaltung mit dem Page-Builder von Divi
Der Divi Page-Builder ist in drei unterschiedliche Elemente aufgeteilt. Es gibt Sektionen, Zeilen und Module. Diese Elemente ermöglichen die Gestaltung einzigartiger Seiten und besitzen gleiche, grundlegende Bedienungsoberflächen. Man kann in allen Elementen die Größen verändern, Animationen und Effekte einfügen und die Hintergründe kreativ gestalten.
Divi Elemente kann man sogar global anlegen. So ist es möglich eine Sektion, Zeile oder Modul, welches auf mehreren Seiten wiederholt auftaucht, einmal zu gestalten, global abzuspeichern und auf anderen Seiten erneut einzubinden. Jede spätere Änderung in diesem Element wird dann automatisch an allen anderen Stellen übernommen.
An vorderster Front der Divi Page Builder Elemente stehen die Sektionen. Es ist möglich, mehrere Zeilen und Spalten in Sektionen einfügen. Darin können dann Module platziert werden. Um einer Internetseite Ordnung und Ausdruck zu verleihen, kann man z.B. vollbreite Hintergründe einfügen. Anhand visueller Übergangselemente an den Rändern der Sektionen kann man mit einfachsten Mitteln gestalterische Höhepunkte setzen.
Eine Zeile kann in eine unterschiedliche Anzahl von Spalten eingeteilt werden. In die Spalten kann man dann Module einfügen.
Mit den Divi Modulen verfügt der Page Builder über eine umfangreiche Auswahl an Gestaltungselementen mit unzähligen Anpassungsmöglichkeiten. So gibt es Module zum Einbinden von Texten, Bildern, Bildergalerien, Slideshows, Audios und Videos, Buttons, Formularen und viele weitere. Es ist ratsam, sich zu Beginn erst einmal alle vorhandenen Elemente anzuschauen und sich über deren mögliche Anwendung Gedanken zu machen.
5. Der Divi Page-Builder
Werfen wir nun einen Blick in den Divi Page Builder. Nehmen wir dazu an, Sie möchten mehrere Bilder in eine neue Seite einfügen. Klicken Sie dazu zunächst im WordPress Dashboard den Menüpunkt „Seiten“ an, und anschließend auf „erstellen“.
Wir geben zunächst oben den Titel der Seite ein und aktivieren den Divi Page Builder mit Klick auf den violettfarbenen Button „Den Divi-Builder benutzen“.
Zur Gestaltung des Layouts stehen drei Möglichkeiten zur Verfügung:
- Seite selbst gestalten (Neu aufbauen)
- Ein vorgefertigtes Layout verwenden (Premade Layout auswählen)
- Bestehende Seite duplizieren (klonen)
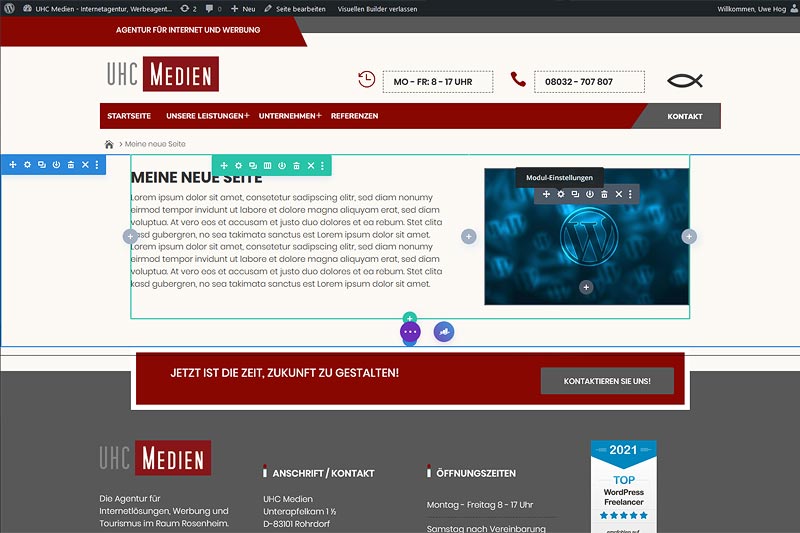
Wählt man die erste Option kann man die Seite, gemäß der eigenen Wünsche und Anforderungen, gestalten. Eine erste Sektion (blau) wird automatisch angelegt und es erscheint ein Fenster zum Einfügen einer ersten Zeile (grün). Dazu wählt man das gewünschte Layout zur Anordnung der Spalten. In unserem Beispiel möchten wir einen breiten Textblock (links) mit einem Bild (rechts) daneben erstellen. Dazu wählen wir die Aufteilung zwei Drittel für den Text und ein Drittel für das Bild.

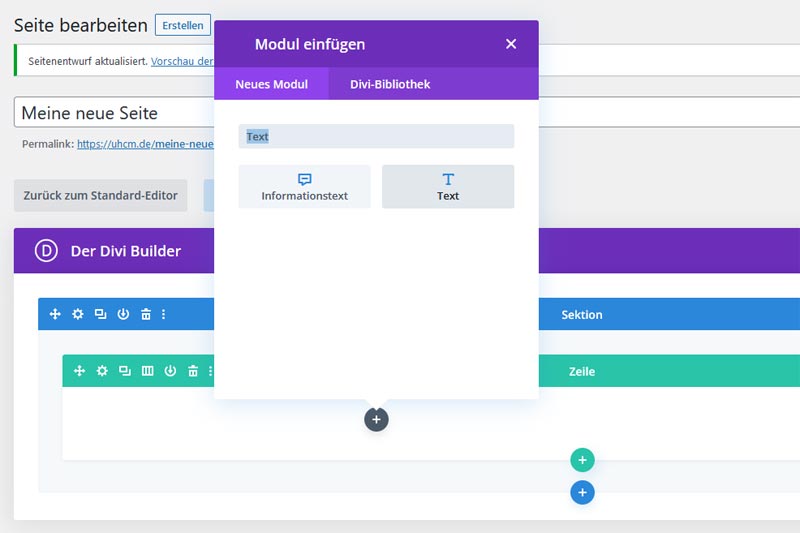
Es öffnet sich ein weiteres Fenster zum Bearbeiten (Modul einfügen). Alternativ öffnet sich mit Klick auf einen dunkelgrauen Kreis mit Pluszeichen ebenfalls die Modulpalette, über die man nun auf alle verfügbaren Module zugreifen kann. Für unser Beispiel fügen wir links ein Textmodul ein und rechts ein Bildmodul. Im Suchfeld geben wir dazu das Wort „Text“ ein und klicken auf das Text-Modul. Es öffnet sich nun der Texteditor. Hier tragen wir den vorgesehenen Text ein, nehmen gegebenenfalls Formatierungen vor und bestätigen durch Klick auf das grüne Feld mit Häkchen rechts unten.

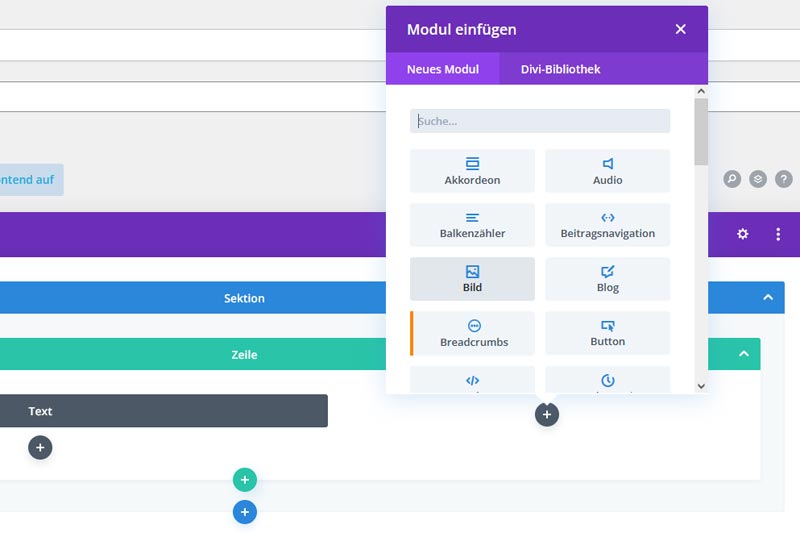
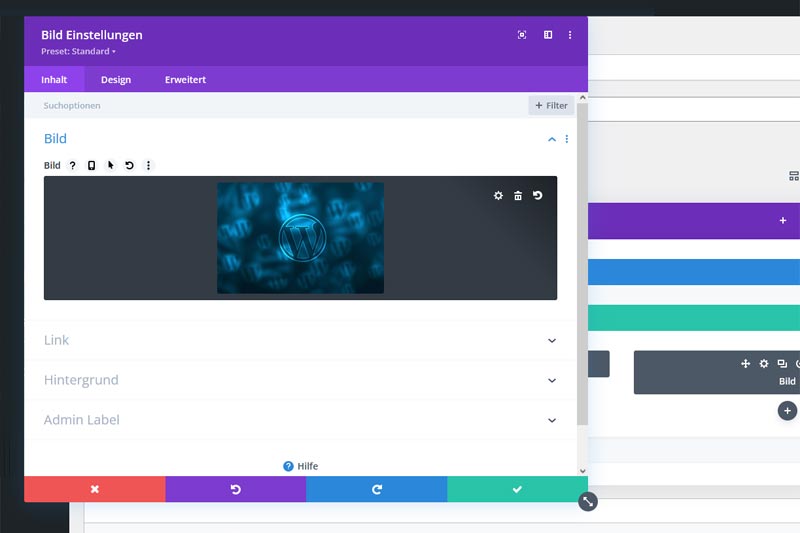
Ähnlich gehen wir beim Einfügen des Bildes vor. Wir klicken rechts neben Platzhalter des Textfeldes auf den dunkelgrauen Kreis mit Pluszeichen. Es öffnet sich erneut die Modulpalette und diesmal wählen wir „Bild“ aus. Es öffnet sich das Fenster zum Bearbeiten der Einstellungen für das Bild. Hier klicken wir auf + Bild um das gewünschte Bild im Medienmanager auszuwählen.

Einmal selektiert klicken wir auf „Bild übernehmen“ und dann wieder auf das grüne Feld mit Häkchen rechts unten.
Nun können wir die Seite speichern (noch nicht veröffentlichen). Durch Klick ganz oben auf „Vorschau der Seite“ (am besten in einem neuen Tab/Fenster) überprüfen wir das Ergebnis unserer Arbeit. Sind noch Änderungen oder Ergänzungen erforderlich, begeben wir uns wir zum Page Builder und klicken in den Modulen (dunkelgraue Felder) das kleine Zahnrädchen an. Dann verfahren wir wie zuvor beim Eintragen des Textes und des Bildes.

Schließlich können wir die neue Seite durch Klick auf den blauen Button veröffentlichen.

Visueller Builder
Durch Aktivieren des Visuellen Builders, lassen sich die Inhalte von Seiten, Beiträgen oder Projekten direkt im Frontend, live, bearbeiten. Jede Änderung und Darstellung, wird hier sofort übernommen. Dies kann sehr viel Zeit ersparen, zum Beispiel bei Textanpassungen und Textkorrekturen oder beim erforderlichen Austauschen von Bildern.
Fazit
Nicht ohne Grund ist WordPress das weitverbreitetste Open Source CMS weltweit. Aber gerade wenn es um die Verwaltung von umfangreichen und individuellen Gestaltungswünschen geht, kommt man mit dem Gutenberg Standart Editor schnell an Grenzen.
Das WordPress Theme Divi von Elegant Themes, bietet hierfür die perfekte Ergänzung und Lösung. Mit dem Divi Builder und dem Visuellen Builder lassen sich Internetseiten, auf einfache Art und Weise, dennoch professionell responsiv gestalten und modular aufteilen. Dabei punktet Divi vor allem durch die intuitive Benutzerführung.